
Securly: Website design
Securly uses natural language processing and machine learning techniques to study the differences in outcome between when a child is involved in acceptable research activities versus engaging in harmful and unacceptable behavior across various data points available to it. Click here to view the page. Also, worked on product design websites click here to view product design templates
My role:
As a Sr. designer at Securly, I was responsible for designing the company's "About Us" page from concept to final design. This involved working with Sr. Chief Design Officer, Leadership Team, Marketing, UX Lead, Recruiters, Content Writer, and Project Manager.
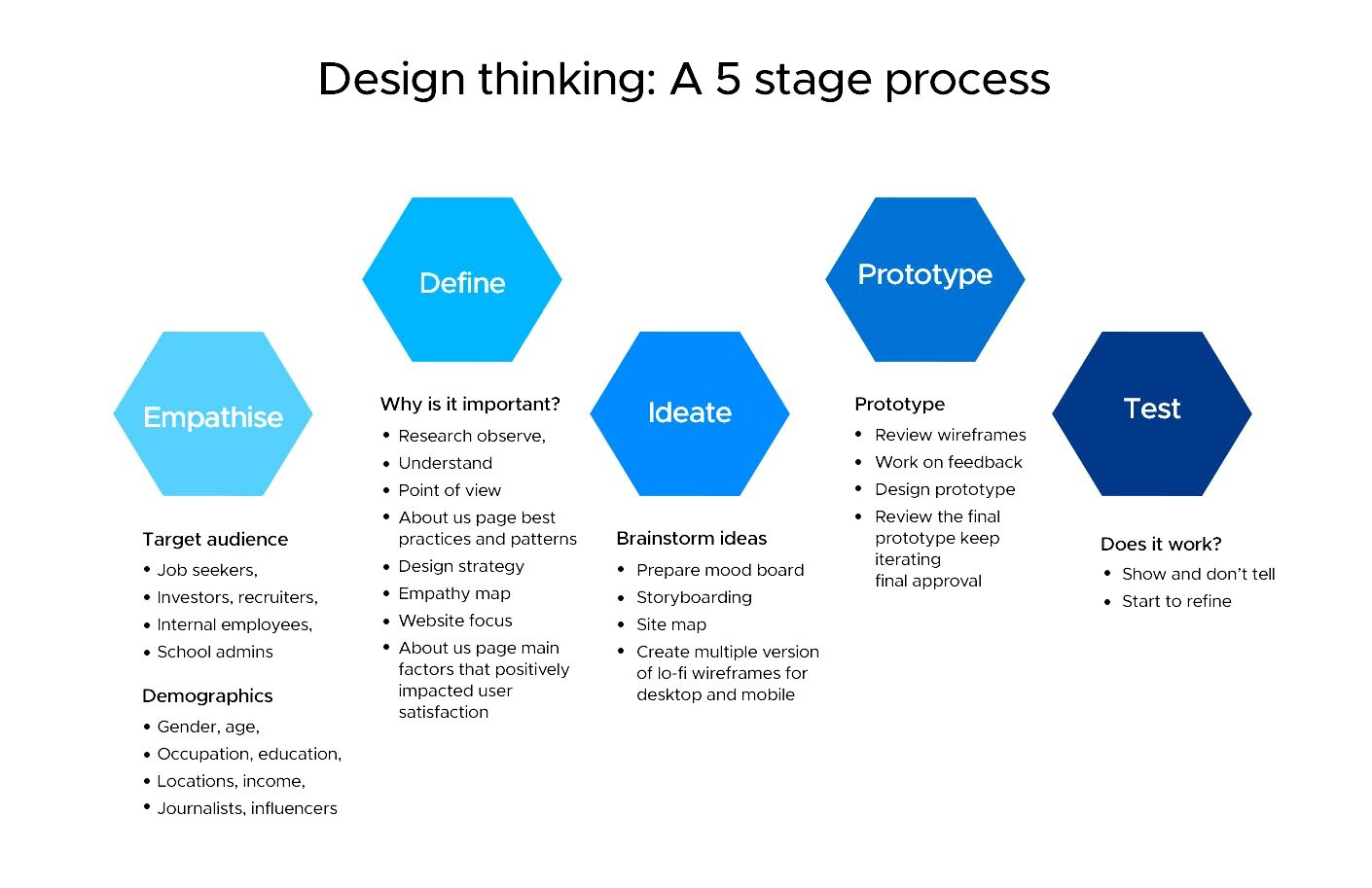
My process:
Who is our target audience?
Job seekers, investors, recruiters, internal employees, school admins
Demographics
Gender, age, occupation, education, locations, income, journalists, influencers
Research on the about us page best practices and patterns
Design strategy
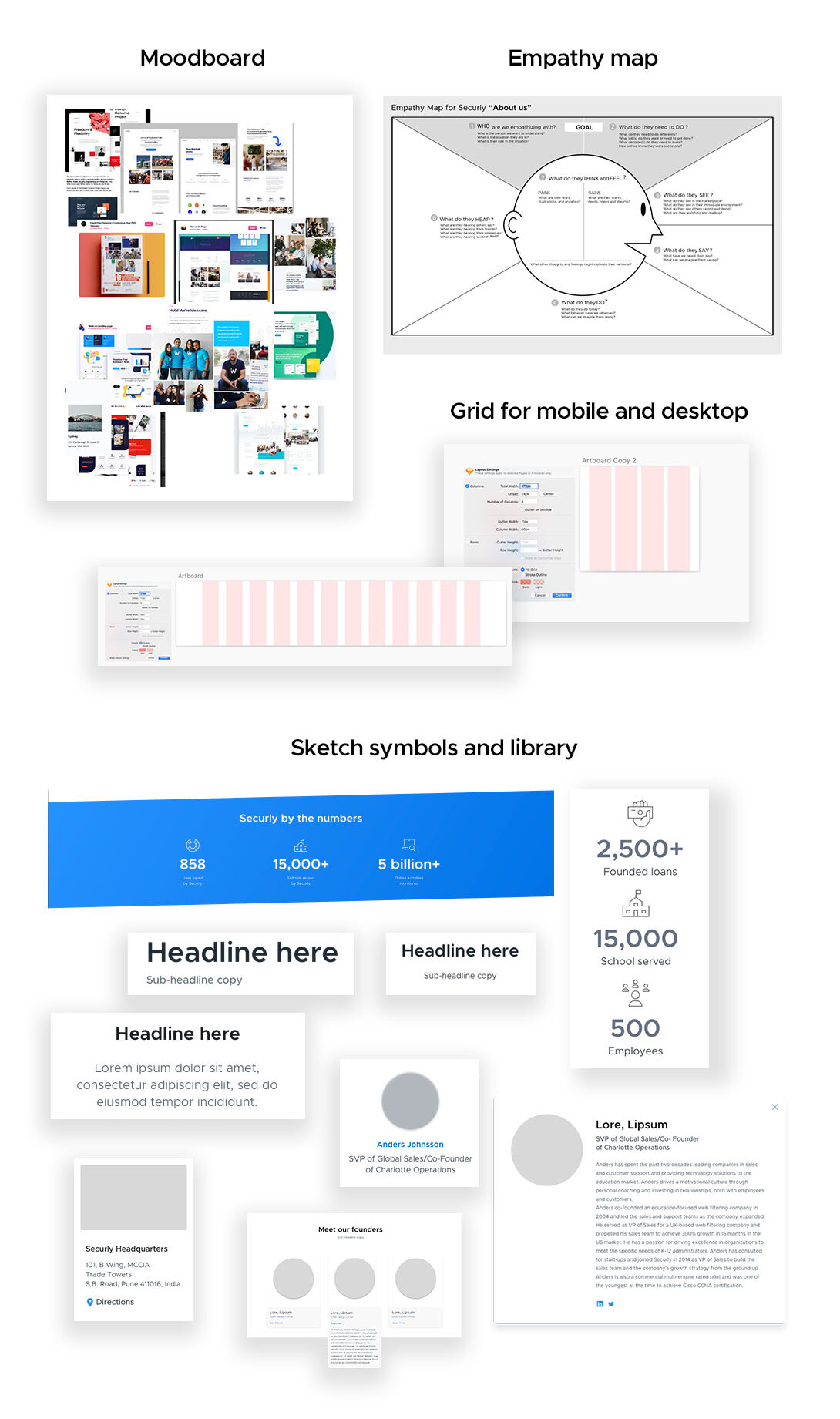
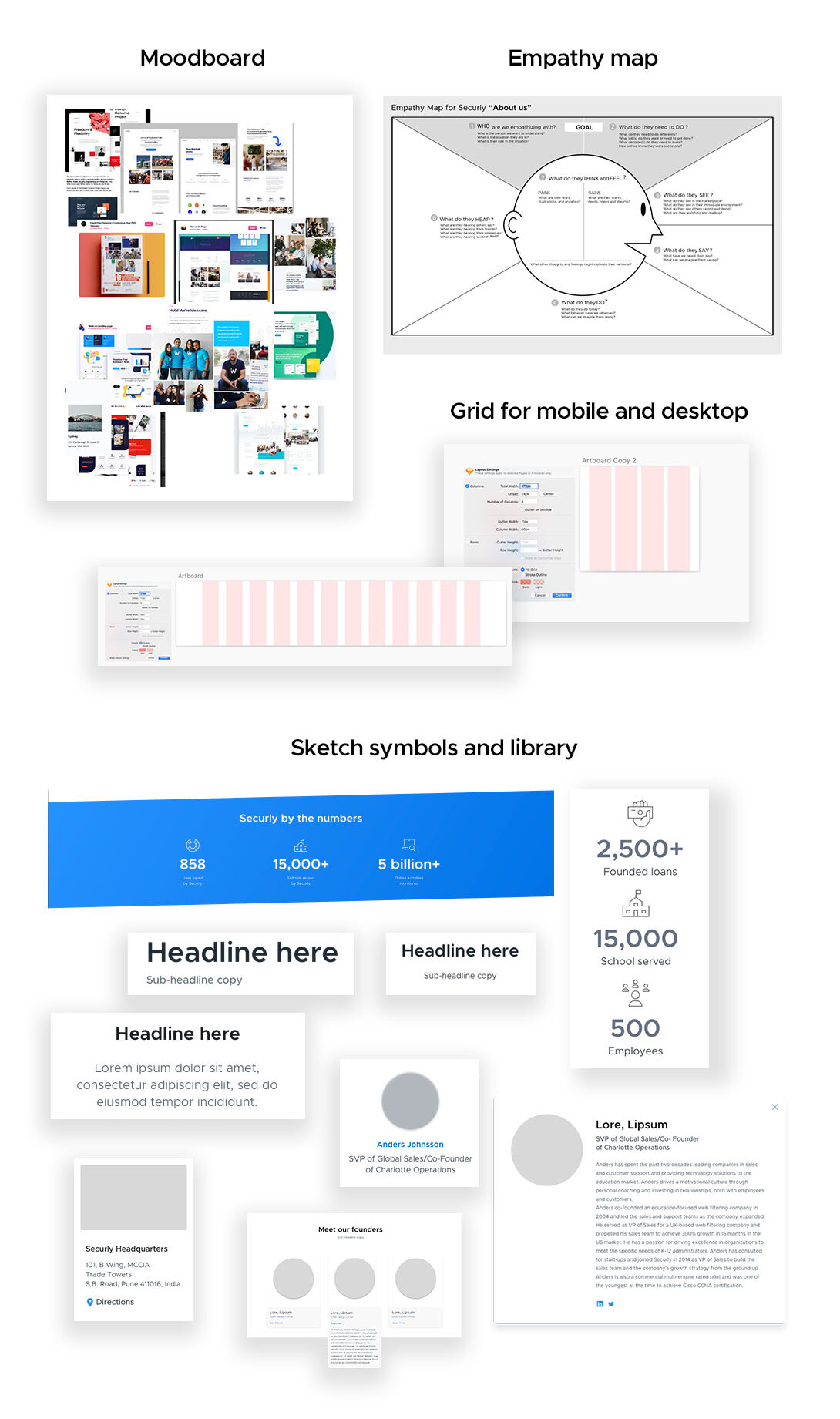
Create empathy map
Website Focus
Research on the about us page main factors that positively impacted user satisfaction
Prepare a mood board
Storyboarding
Create a site map
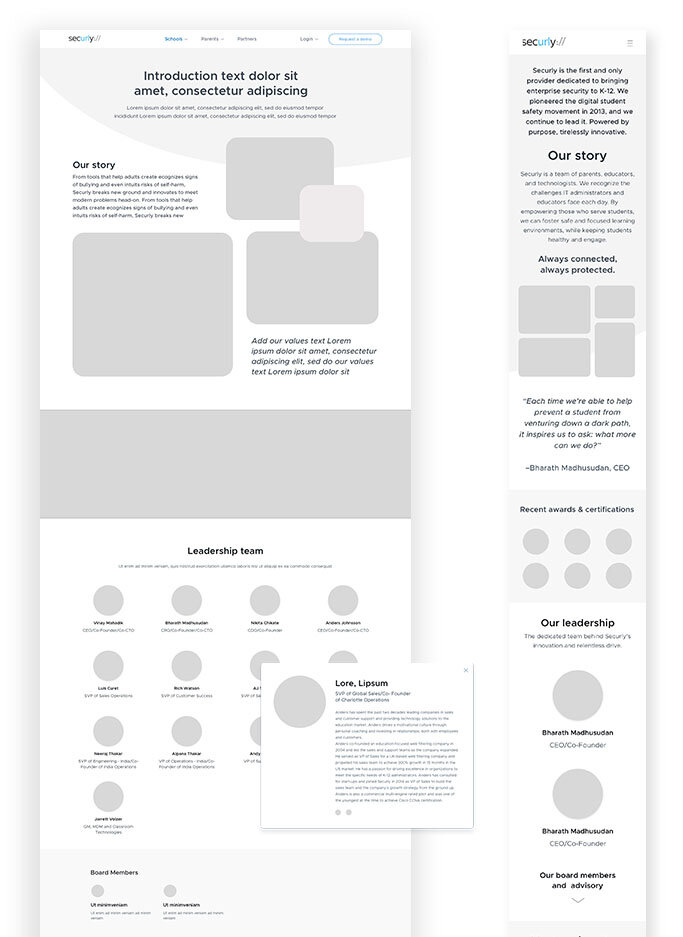
Create a multiple versions of lo-fi wireframes for desktop and mobile
Review wireframes with the team
Work on feedback
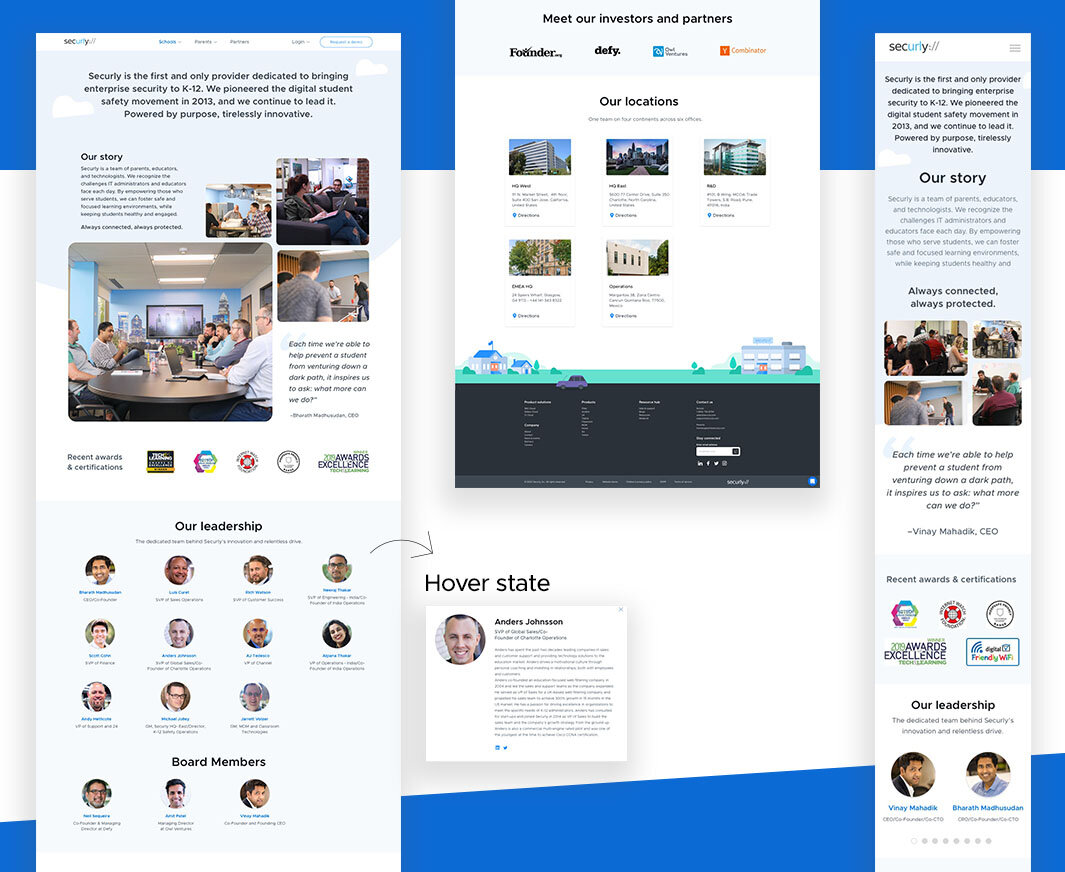
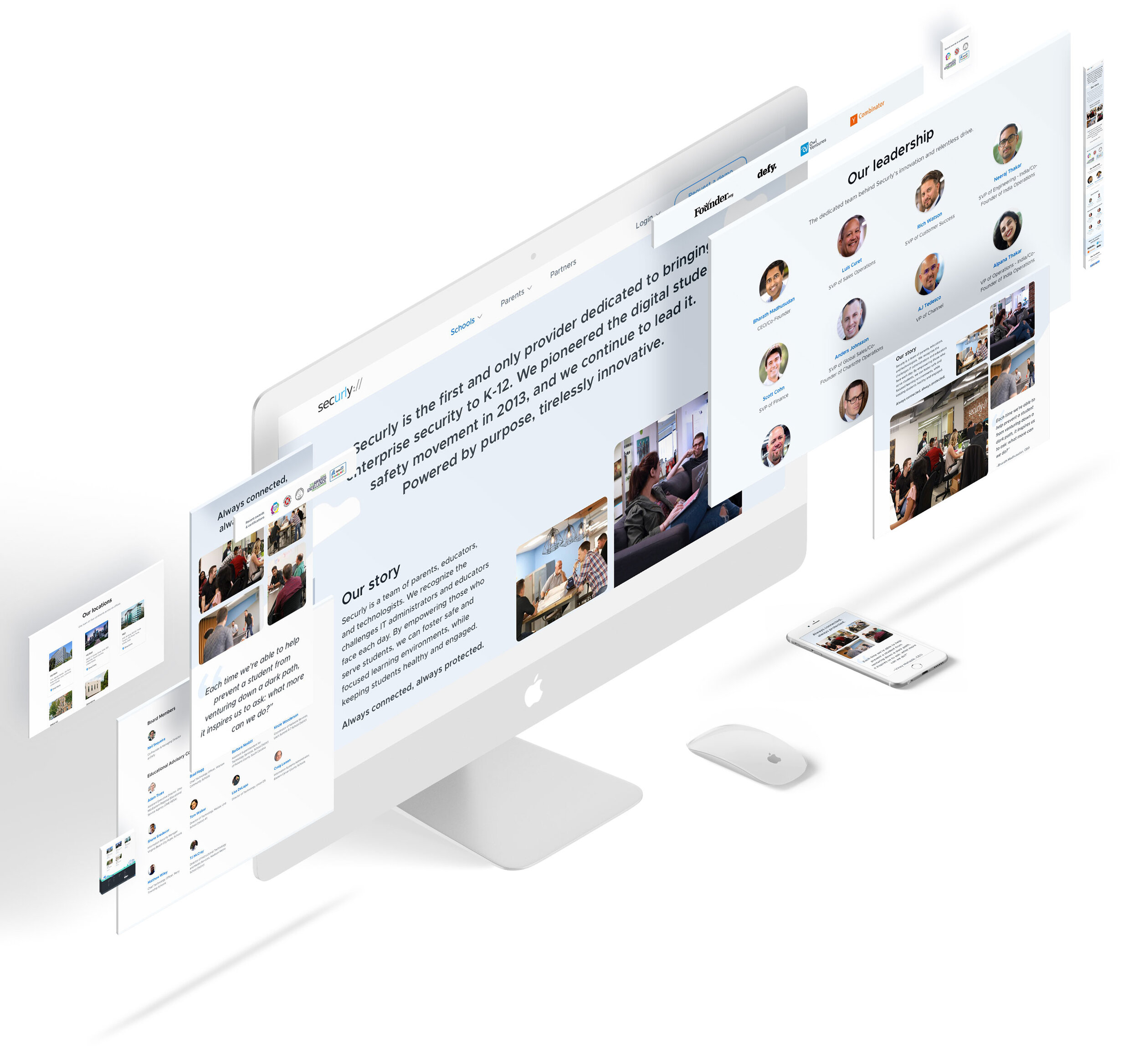
Work on website design prototype
Review the final prototype with the team
Work on feedback
Finally, the design got approved
Hand off to development and work closely with the team
Test the page
User testing participants (our staff members)
Hot jar
Google Analytica
Design Strategy:
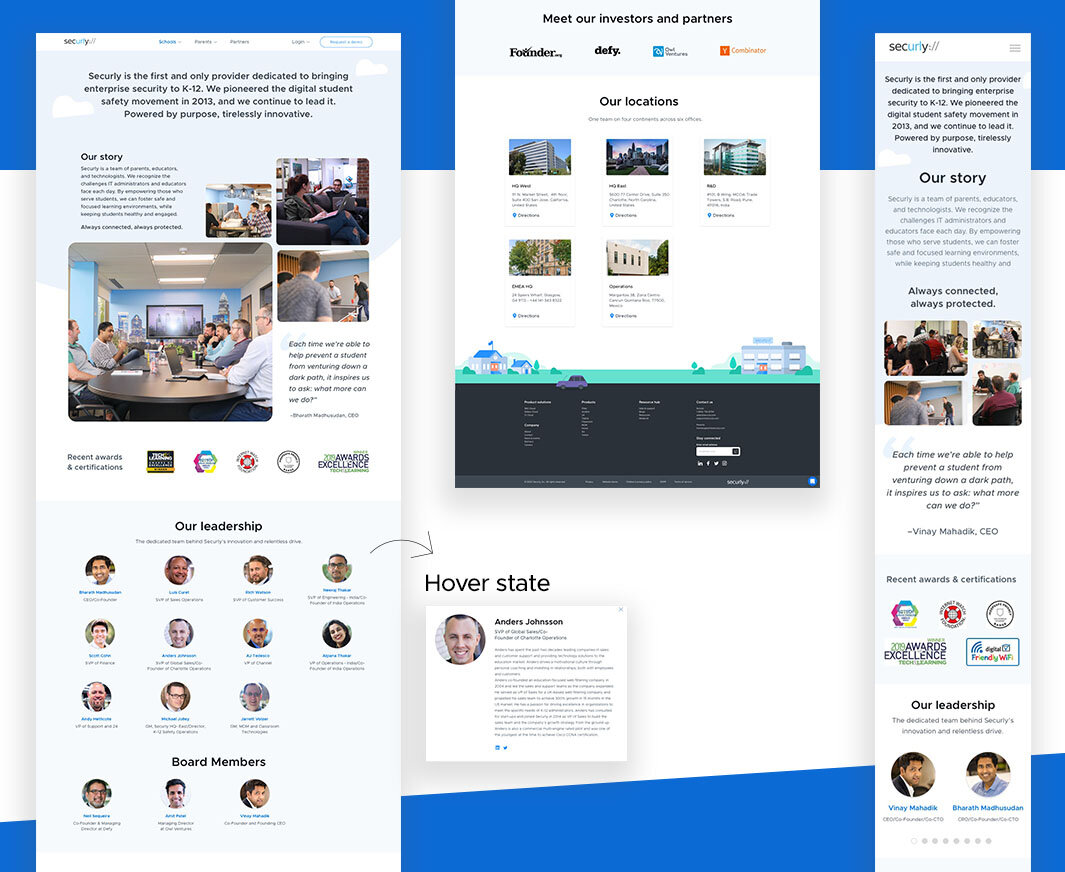
The main goal was to tell a Great Story – Build Trust Through Photos – showing photos of the founders or team members, and our accomplishments, which helps convey that the company is full of real, relatable people that you can trust with your business.
Summary on About Us page: Scannable paragraphs at the top of the main “About Us” page, that offer a bit more detail about the organization’s goals and main accomplishments Mission and Values, Company, Leadership, Advisory, Investor Relations, Diversity, and Inclusion.
Clear Value Proposition: Providing a simple, clear value proposition is the easiest way to get a user’s attention.
The tagline on the homepage: A few words or brief sentences that summarize what the organization does.


Process


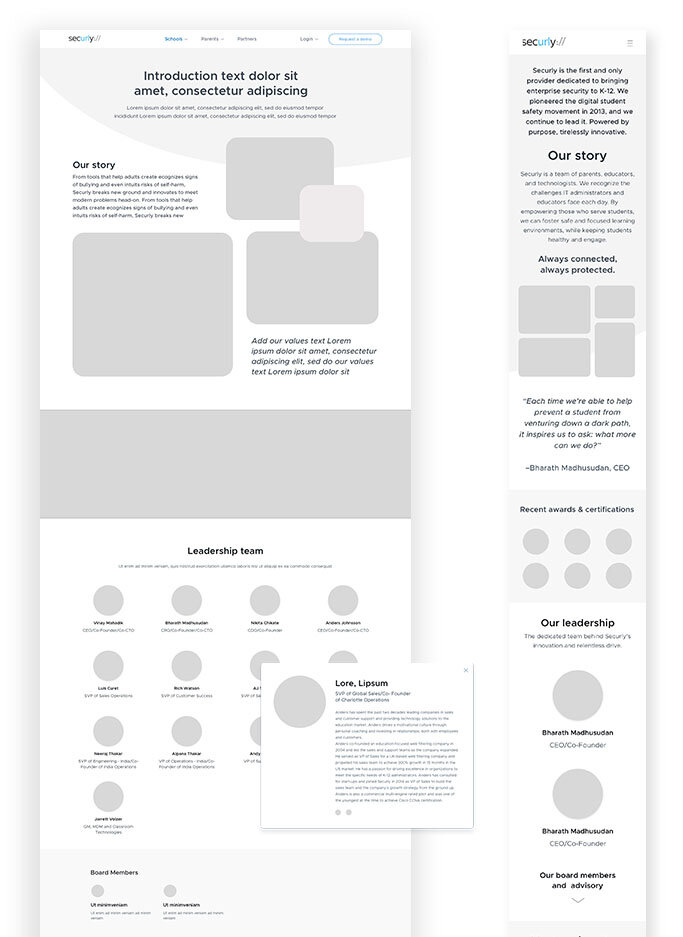
Wireframe
The mobile-first approach positively affects the tablet and desktop versions of our site, resulting in a more clean and polished look. In today’s mobile age, having a website with a mobile-first strategy is a requirement.






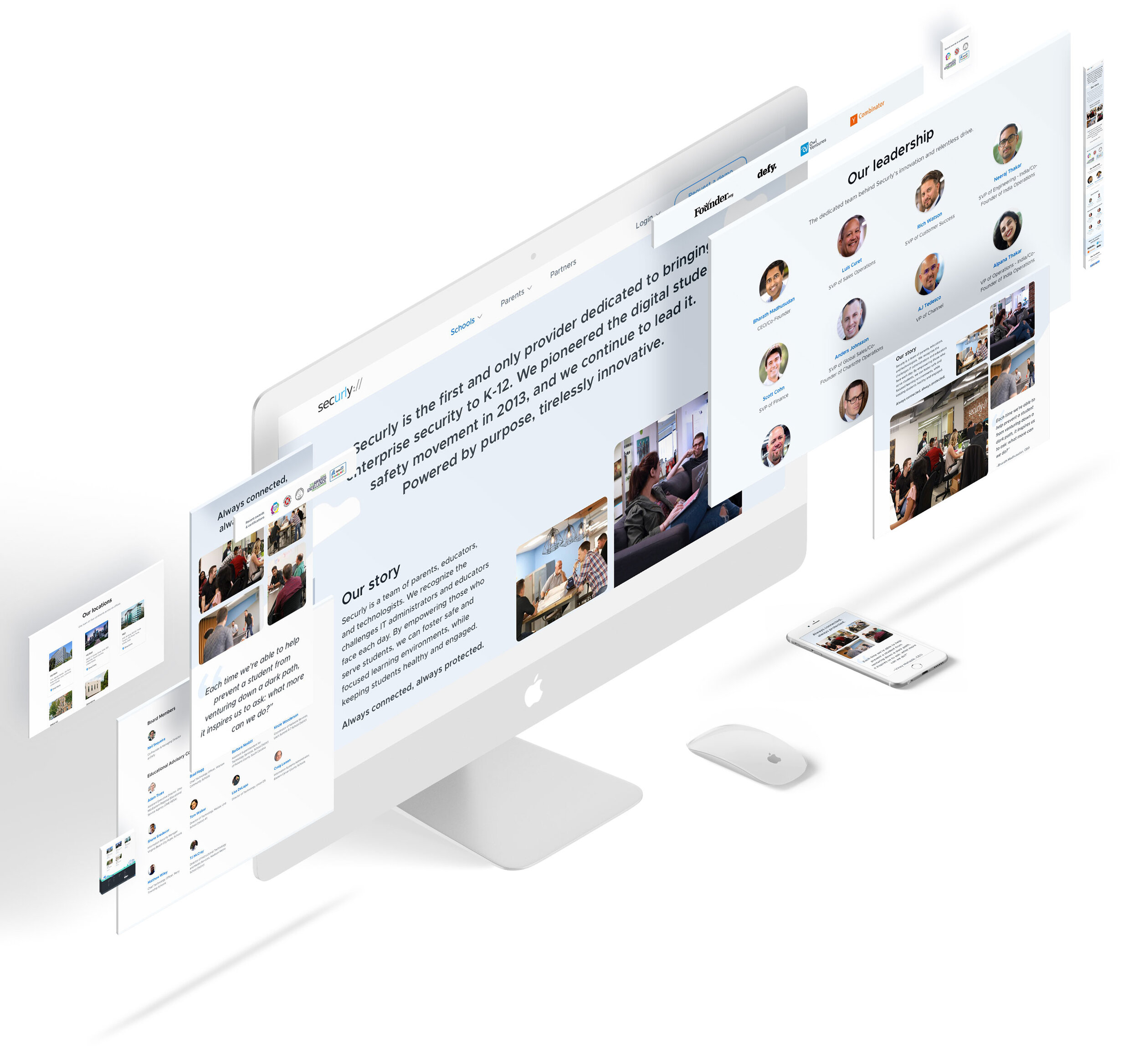
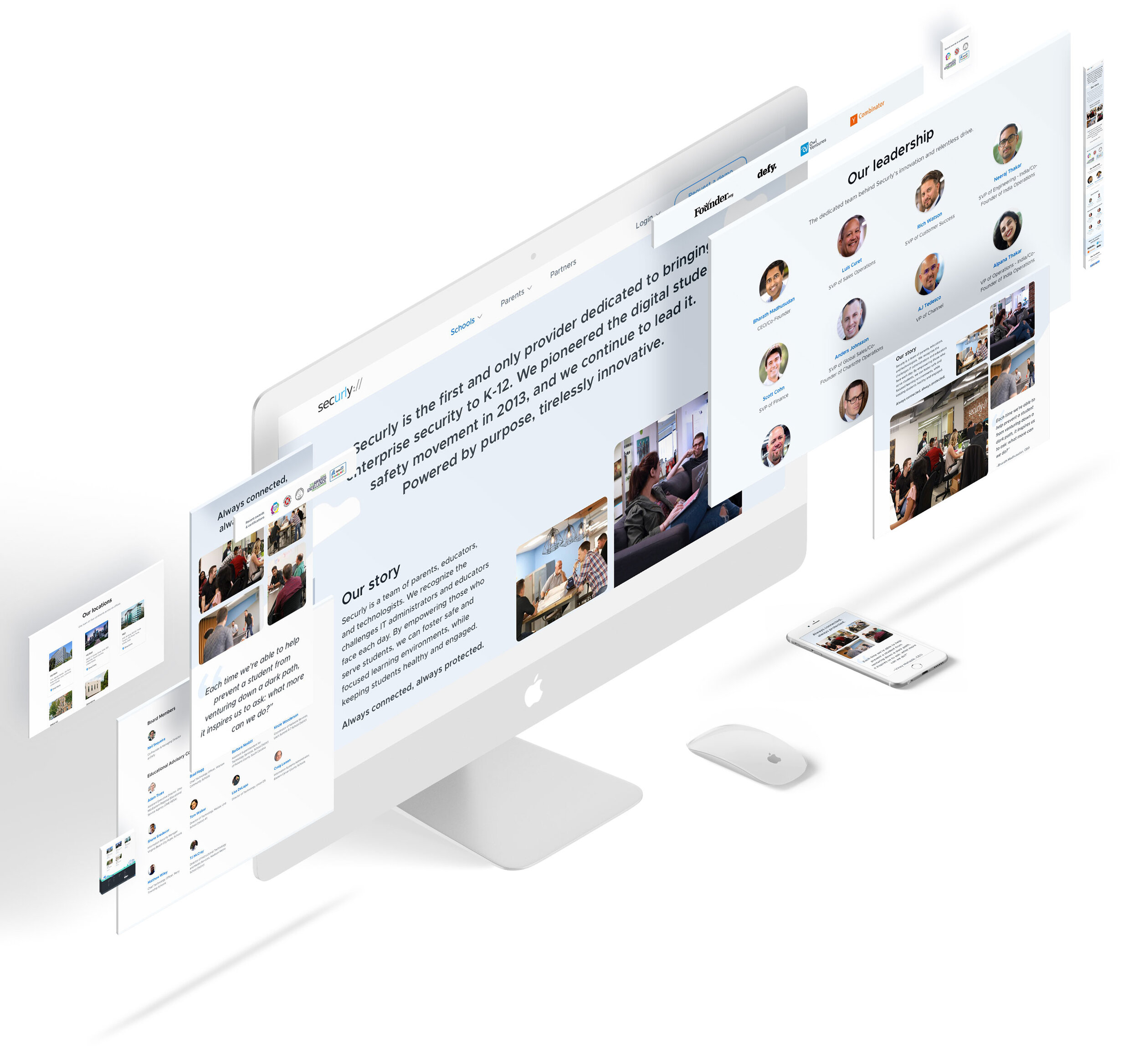
Securly’s: Website design for the About Us page
Securly uses natural language processing and machine learning techniques to study the differences in outcome between when a child is involved in
acceptable research activities versus engaging in harmful and unacceptable behavior across various data points available to it. Click here to view the page.
My role: As a Senior Designer at Securly, I undertook the task of conceptualizing and crafting the company's "About Us" page, seeing it through
from inception to its final design. This encompassed close collaboration with the Chief Design Officer, the Leadership Team, Developers, Illustrators,
Marketing Specialists, UX Leads, Recruiters, Content Writers, and Project Managers.
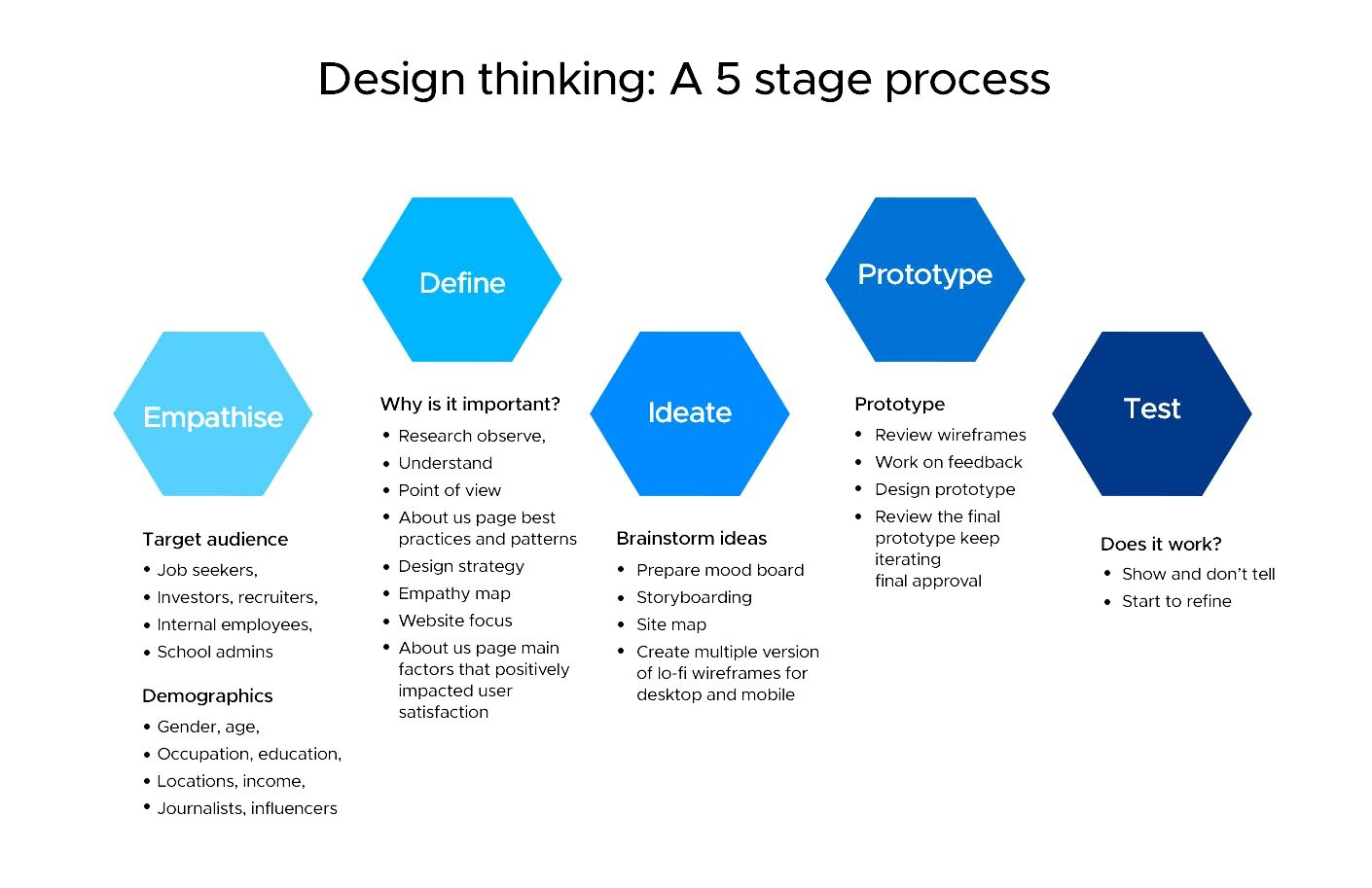
The design process for the "About Us" page involved several key steps:
Identifying Target Audience: The target audience included job seekers, investors, recruiters, internal employees, and school administrators.
Various demographics such as gender, age, occupation, education, location, income, journalists, and influencers were considered.Design Strategy: Research on best practices and patterns for About Us pages was conducted, along with the creation of empathy maps.
The focus was on storytelling and building trust through photos of the founders or team members to convey authenticity and reliability.Website Focus: Factors that positively impact user satisfaction and competitor analysis were researched. Mood boards, storyboards, and site maps
guided the design process.Wireframing and Prototyping: Low-fidelity wireframes and information architecture were created, with multiple versions for desktop and mobile.
Iterations were based on feedback, leading to the development of a high-fidelity design prototype.Final Design and Testing: The design underwent review and approval before being handed off to development. User testing with staff members
and the use of tools like Hotjar and Google Analytics provided feedback and insights into user behavior.Key Elements of About Us Page: Scannable paragraphs at the top of the page highlighted the organization's mission, values, leadership, advisory board,
investor relations, diversity, and inclusion efforts. A clear value proposition and tagline on the homepage summarized the company's offerings succinctly.